この記事では、インスタの正しい投稿サイズと、最適にするポイントの攻略ガイドを解説しています。
インスタを使っていて、
「画像のサイズってどうすればいいの?」
「投稿したら画像が切れちゃった…」
なんて悲しくなってしまったことはありませんか?
 るみる
るみる私は投稿してから見切れているのに気が付いて、投稿し直したことが何回かあるよ…
インスタで魅力的な投稿をするには、
適切な画像サイズを知ることがとても重要なんです。
そこで今回は、フォロワー19万人のインスタ運用している私が、インスタの画像サイズや最適にするポイントも詳しく解説していきます。
この記事を読めば、あなたのインスタ投稿がぐっと魅力的になること間違いなし!
ぜひ最後までお読みくださいね♪
\ インスタで人生変えたい人は登録してね /
インスタ投稿の正しい画像サイズ


画像の見え方が、フォロワーさんやユーザーの印象を大きく左右します。
ここではインスタ投稿の画像サイズについて、以下の内容を解説していきます。
インスタ投稿の基本的な画像サイズ


では、インスタの投稿には、どんな画像サイズがあるのでしょうか?
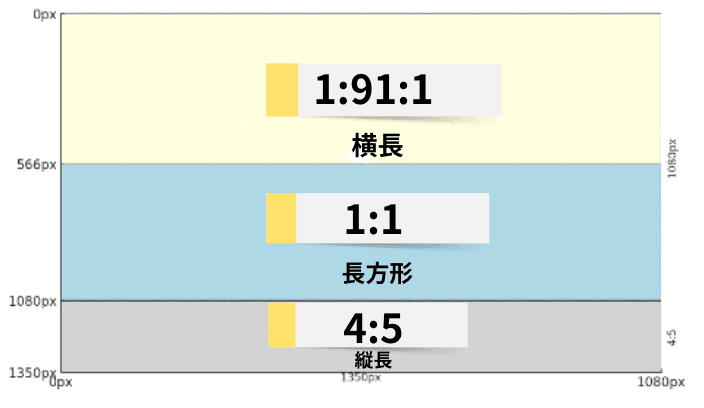
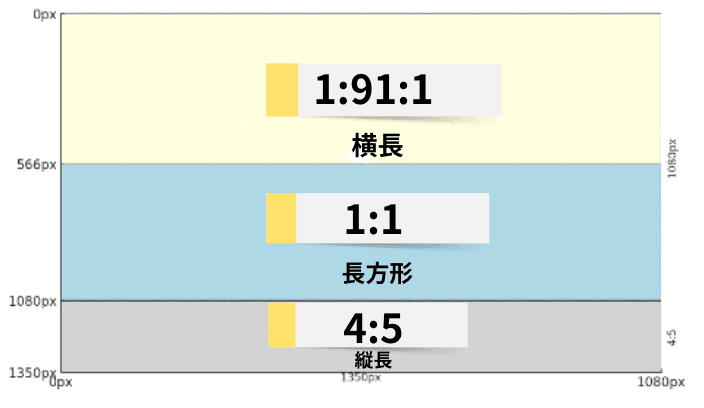
インスタ投稿の画像サイズは、基本的に以下3つのサイズを使用します。
- インスタの基本的なサイズ
- バランスが取りやすい
- グリッド表示でも美しく見える
- 風景写真や集合写真に適している
- 動画投稿にも使いやすい
- スマートフォンの画面に合わせやすい
- スマートフォンの画面を最大限に活用できる
- 縦長の商品写真やポートレートに最適
- フィード上で目立ちやすい



上記の基本サイズを押さえておけば、多くの場合に対応できます。
ただし、実際の投稿ではさまざまな要素を考慮する必要があるので、次の章で詳しく解説していきますね◎
各投稿ごとの最適な画像サイズ
インスタには、通常の投稿以外にもさまざまな投稿タイプがあります。



それぞれの最適なサイズを見ていきましょう。
ストーリーズ最適サイズ
1080 x 1920ピクセル
(アスペクト比9:16)


ストーリーズは最長60秒の投稿が可能!
フルスクリーン表示になっていて、テキストやスタンプを追加しやすいサイズです◎
リール動画の投稿のやり方は、以下の記事でわかりやすく解説しているので、参考にしてみてくださいね。


プロフィール写真の最適なサイズ
320 x 320ピクセル


プロフィール写真は円形です。
そんな悲しい思いをしないために、画像のサイズを最適化するためのポイントを次に紹介していきます◎
画像サイズを最適化する7つのポイント攻略法


適切なサイズの画像を作成するには、以下7つのポイントを攻略しましょう。



Canvaを使って、わかりやすく解説していきますね♪
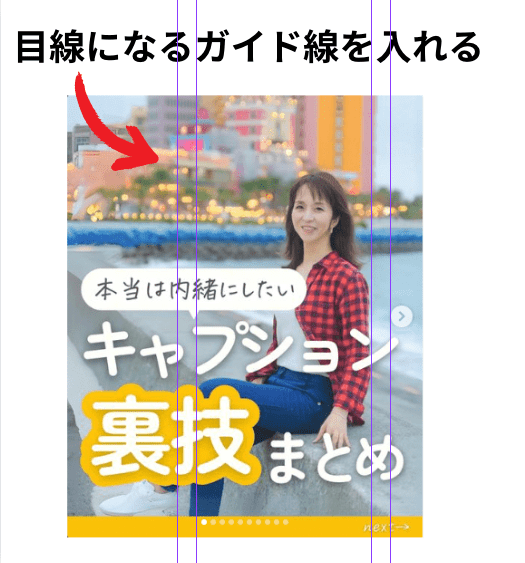
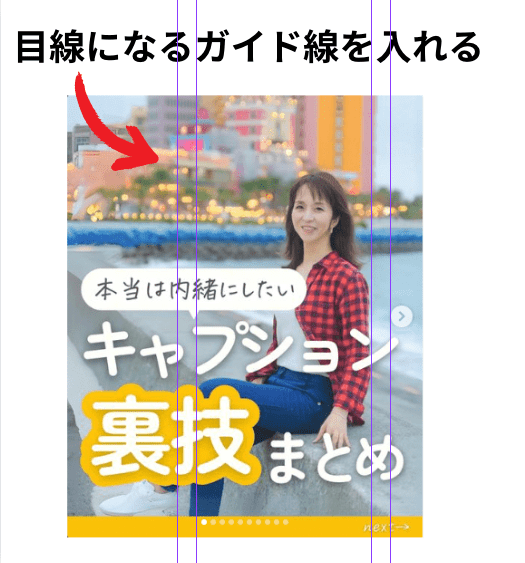
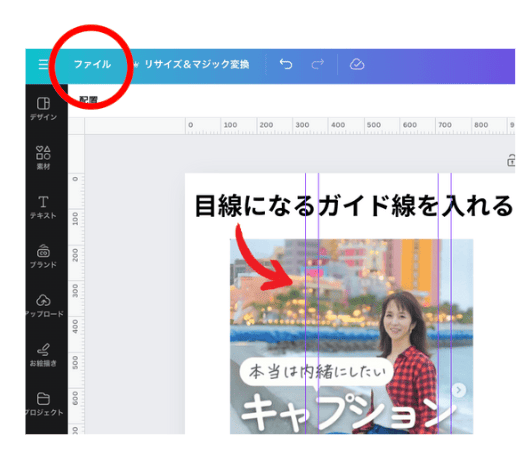
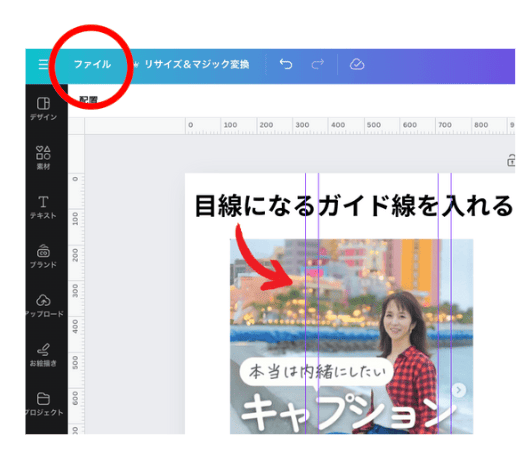
①ガイド機能を使う


ガイド機能は、画像配置の正確性を高めるための重要なツール。



ガイド線はプロも使っている機能です◎
投稿別のサイズに合わせてガイド線を置くと、作成しながら確認できるので、おすすめですよ。
次回の投稿時には、ガイド機能を活用して画像を適切に配置し、見やすい構図を作り出してみましょう。
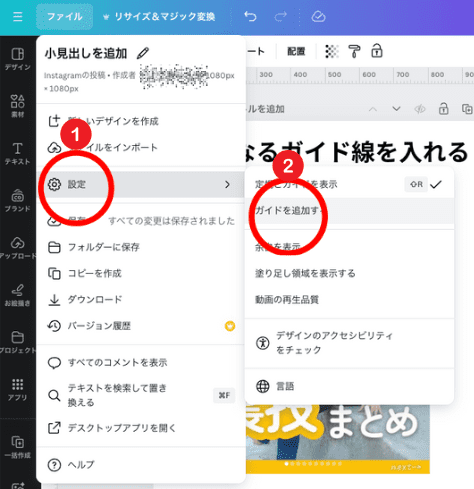
②投稿別に設定する



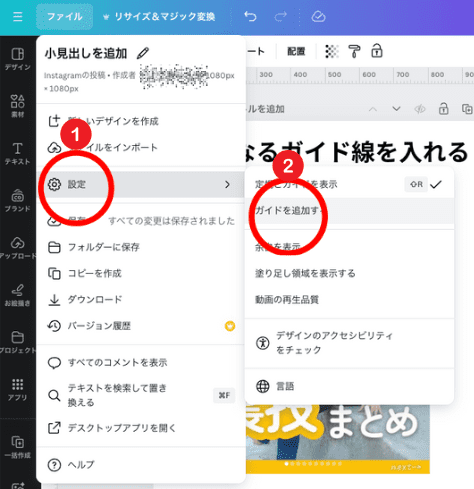
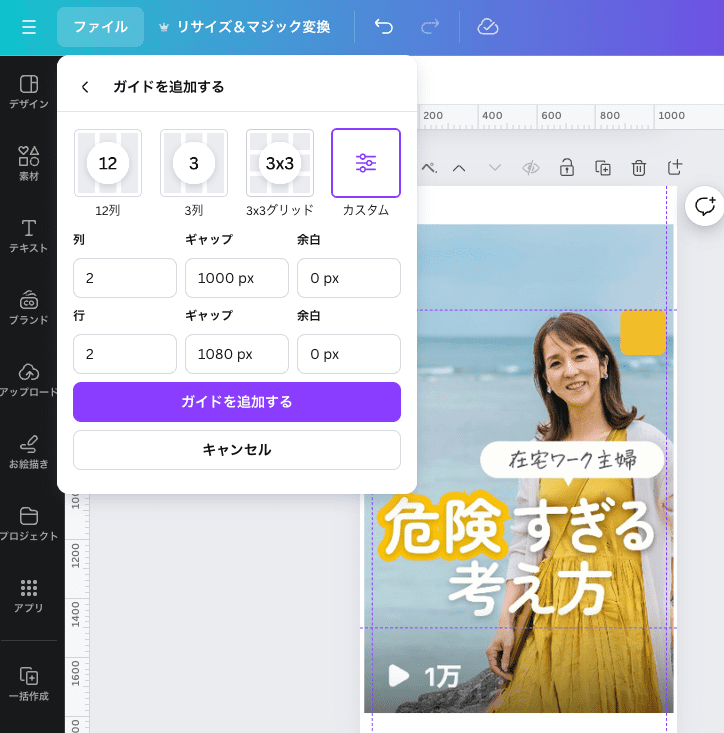
ガイド機能を使う設定方法は、次の手順でやってみましょう!






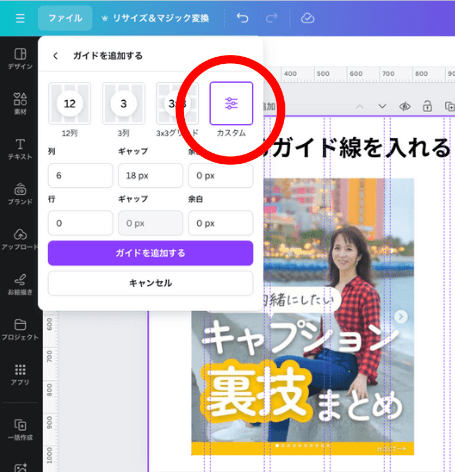
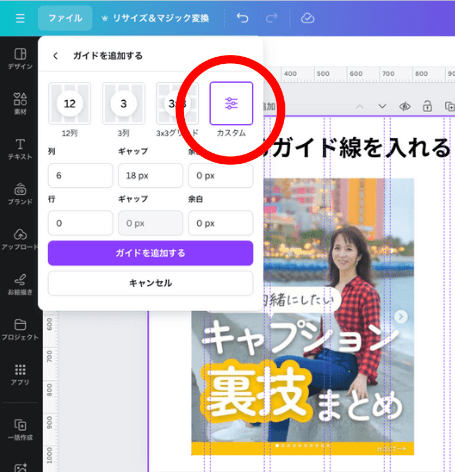
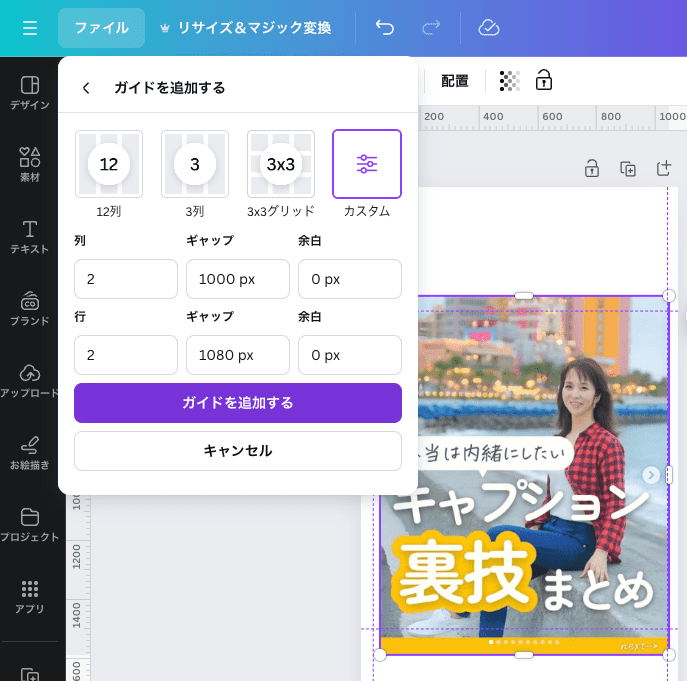
③フィード投稿(縦型)


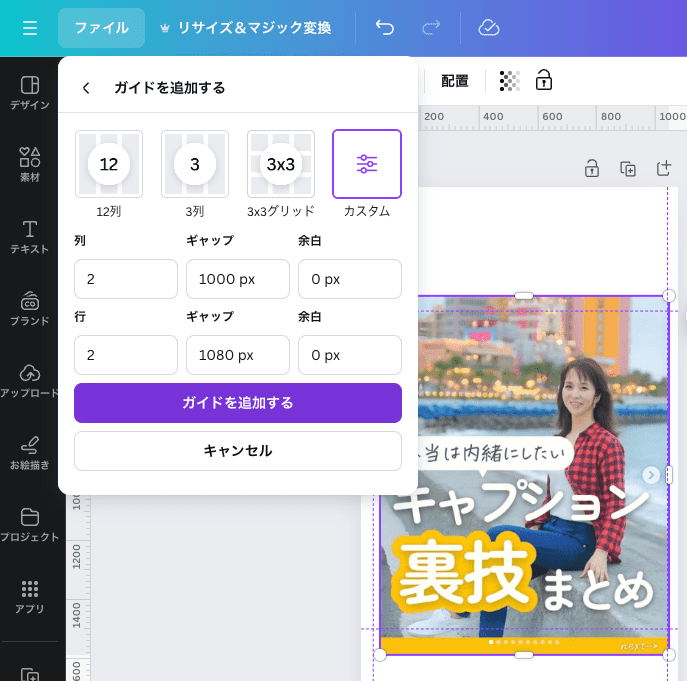
【フィード投稿(縦型)】
列:2 ギャップ1000 px
行:2 ギャップ1080 px
カスタム設定から、上記のサイズを入力してフィード投稿(縦型)を作っていきます。



ガイド線の枠外は見切れるので、注意してね!


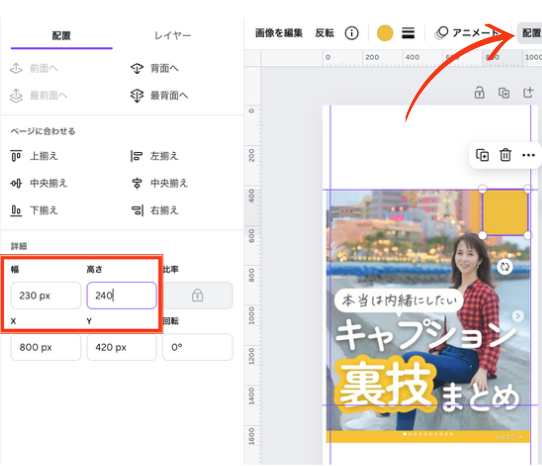
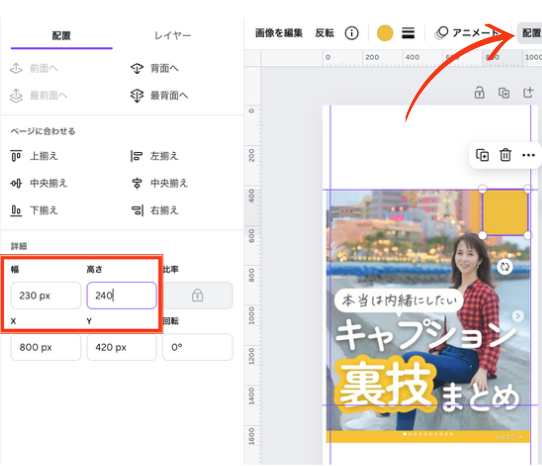
フィード投稿のマークが出る右上は、図形で隠しておくことがポイント!
図形のサイズ変更は「配置」をタップすると、設定画面が出てくるので、以下のサイズに変更してくださいね◎
- 幅 230 px
- 高さ 240px
④リール投稿|サムネ


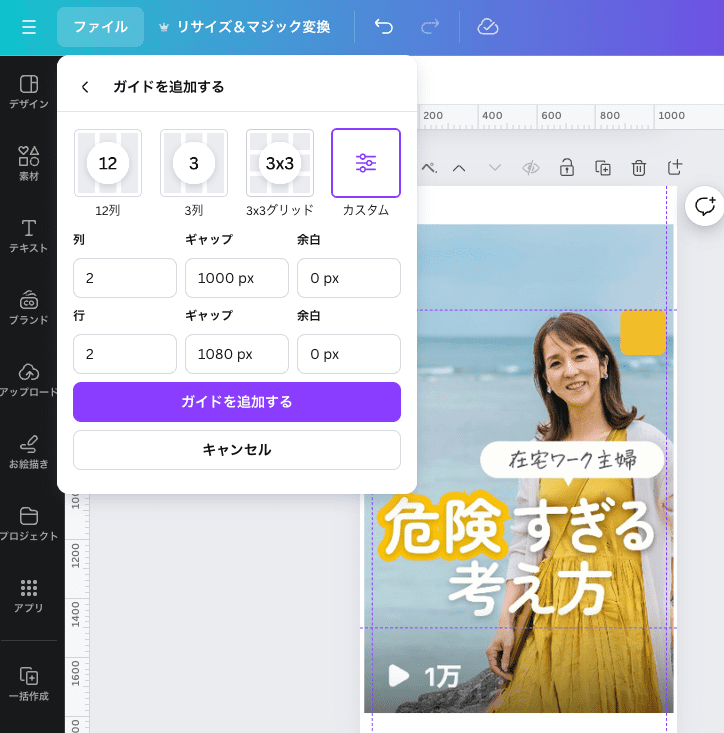
リール投稿|サムネのカスタムサイズは、フィード投稿と同じです。
リール投稿|サムネ設定サイズ
- 列:2 ギャップ1000 px
- 行:2 ギャップ1080 px



フィード投稿と同じで、リール動画のマークのに気をつけてくださいね◎
⑤リール投稿|内容


いいねの位置やキャプションのサイズ設定は以下のとおり。
- いいねやコメントの欄
幅 230px 高さ 780px - キャプションの欄
幅 1080px 高さ 410px
上記のサイズを設定して、リール投稿の内容は攻略してみてくださいね◎
⑥ストーリーズ投稿





ストーリーズ投稿は、画像の上下に気をつけて投稿してください!
上にはユーザー名、下にはDM欄があります。
列: ギャップ1000px
行: ギャップ1580px
インスタ投稿にまだなれていない人でも、サイズ設定さえすれば、プロ並みの投稿レベルに◎
⑦投稿サイズの設定数値まとめ



すべての投稿サイズをすぐ確認できるように、まとめました!
フィード投稿
列:2 ギャップ1000px
行:2 キャップ1080px
リール投稿のサムネ
列:2 ギャップ1000px
行:2 ギャップ1080px
リール投稿の内容
いいね 幅:230px 高さ:780px
キャプション 幅:1080px 高さ:410px
ストーリーズ
列:2 ギャップ1000px
行:2 ギャップ1580px
投稿した動画や画像が見切れていると、伸びづらくなります…



投稿後に焦らないように、上記のサイズを攻略して投稿していきましょう♪
初心者の人や、詳しいサイズ設定を知らなかった人も、この攻略ポイントを参考にしてみてくださいね!
投稿サイズを攻略してインスタ運用していこう!


今回は、インスタの正しい投稿サイズと、最適にするポイントの攻略ガイドを解説しました。
インスタの画像サイズは、一見難しく感じるかもしれません。
皆さんも、ぜひ素敵な投稿にチャレンジしてみてください。



きっと、インスタがもっと楽しくなるはずです!
最後に、画像サイズ以外にも、インスタを成功させるためのノウハウはたくさんあります。
もっと詳しく知りたい方は、ぜひ私のるみる講座に参加してみてくださいね。
行き詰っている方へ
「子どもに我慢させる生活はしたくない…」
「もっと収入を増やしたくてインスタ始めたけど、全然伸びない…」
「今のままじゃ何も変わらないし、結果も出なくて焦ってしまう…」
こんな悩みを抱えていませんか?



実は2年前の私はパート勤めで息子3人がいて、毎日の生活費さえもギリギリでお金も心にも余裕なんてなかった。
そんな私でもインスタフォロワー19万人超えのアカウントを作って、今では信じてついてきてくれる最高の仲間と一緒に、人生を変えることができた!
次は、私があなたの人生を変えるきっかけになれたらうれしい!
講座内の一人ひとりに対して十分なサポートを提供したいから、人数を限定しているんです。
もし「るみる講座」に興味のある方は、以下のLINE登録をして案内を待ってね◎