この記事では、Canvaのインスタ機能の使い方や裏ワザをわかりやすく解説しています。
「Canvaでインスタ投稿するにはどうしたらいい?」
「初心者でもCanvaでインスタ投稿できる?」
こんな悩みを抱えていませんか?
毎日投稿を作るのに何時間もかけて、それでもなかなか思うような結果が出ない。
 るみる
るみる実は最近、Canvaには新しい機能がたくさん追加されているんです◎
でも、その存在を知らないために、必要以上に時間をかけてしまっている人が多いのが現状。
私も最初は、投稿1つを作るのに3時間以上かかることもザラで、家事や育児との両立に本当に苦労していたんです。
そこで今回は「Canvaの究極の使い方」を余すことなくお伝えします!
- Canvaでできるインスタ機能の使い方
- 知らないとやばい3つの裏ワザ
まだ新機能を知らない人は最後まで読めば、投稿の質にも差がつきますよ◎
変えたいママへ
\ QRコードで簡単!無料で講座詳細をGET /
友だち追加する気になる目次をタップしてみてね♪
【Canva】インスタ機能の使い方


Canvaでインスタ投稿を作るには、まずは基本的な操作手順を押さえることが大切です。



ここからは、実際の手順に沿って解説していきますね。
1. 新規作成の手順


まずはCanvaにログインして、以下の手順で進めていきましょう!
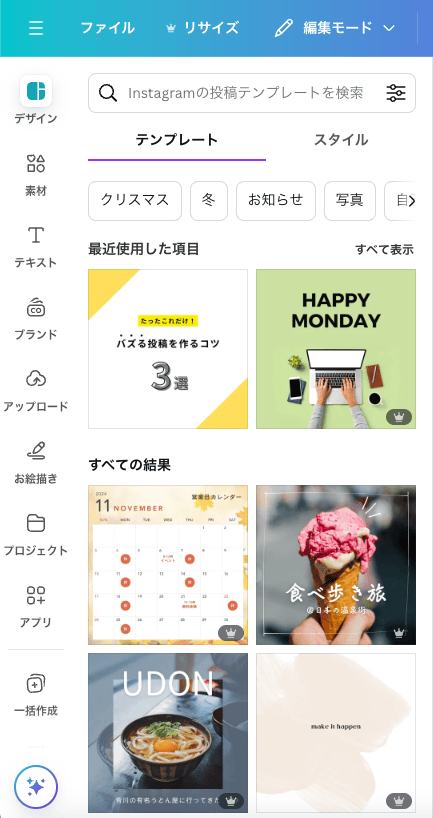
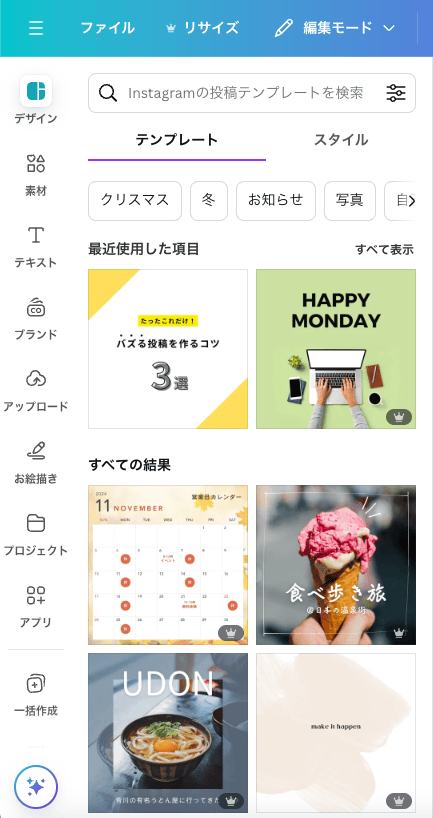
① 画面右上の「デザインを作成」をクリック
② 検索窓に「Instagram」と入力
③ 「Instagramの投稿」を選択
新規作成時に注意したいのが、適切なサイズ選択です。
インスタでは投稿の種類によって最適なサイズが異なります。
正方形(1080×1080px)
- フィード投稿の定番サイズ
- 見やすさ抜群
- 情報量とバランスが◎
フィード投稿では、この正方形サイズがもっともおすすめです。
スマートフォンの画面で見たときの視認性が高く、さまざまな端末でもきれいに表示されます。



また、文字と画像のバランスも取りやすいのが特徴◎
縦長(1080×1920px)
- ストーリーズやリールに最適
- インパクトのある表示
- 視認性が高い
ストーリーズやリールでは、この縦長サイズが標準となっています。
スマートフォンの画面全体を使って情報を表示できるため、より強いインパクトを与えられることも◎


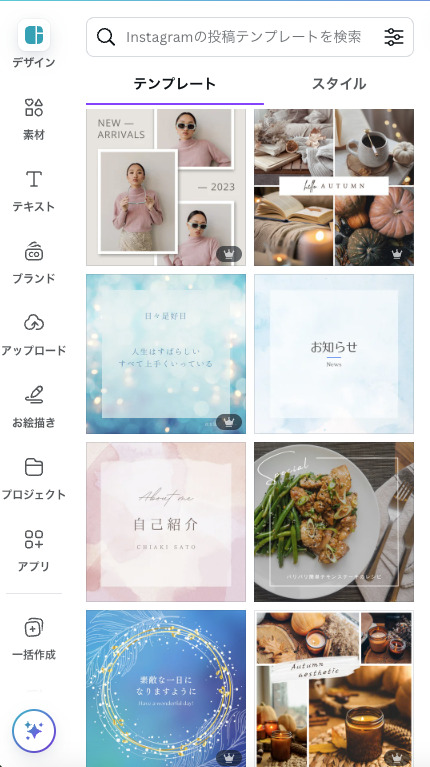
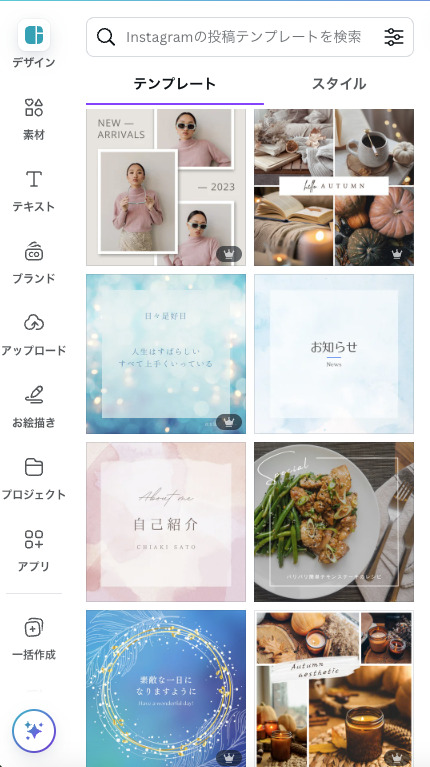
2. テンプレートの選び方


左側メニューの「テンプレート」から、用途に合わせて選択します。



テンプレートを選ぶポイントはこれ!
デザインの統一感
- ブランドカラーに合わせる
- フォントの組み合わせを確認
- 余白バランスをチェック
プロのデザイナーが作成したテンプレートには、色使いやフォントの組み合わせ、余白の取り方など、デザインの基本が詰まっていますよ◎
実用性の確認
- 文字の視認性
- 画像エリアの使いやすさ
- 編集のしやすさ
テンプレート選びで最も重要なのが、実用性の確認です。
見た目が華やかでも、文字が読みにくかったり、画像の配置が難しかったりするテンプレートは避けましょう。



とくに商品写真や料理写真を使う場合は、メイン画像が映えるシンプルなデザインを選ぶようにするとよいですよ◎
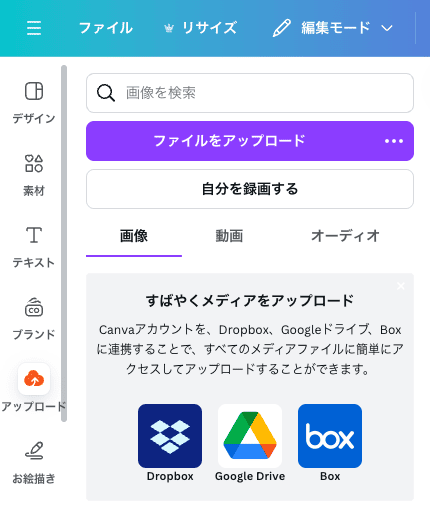
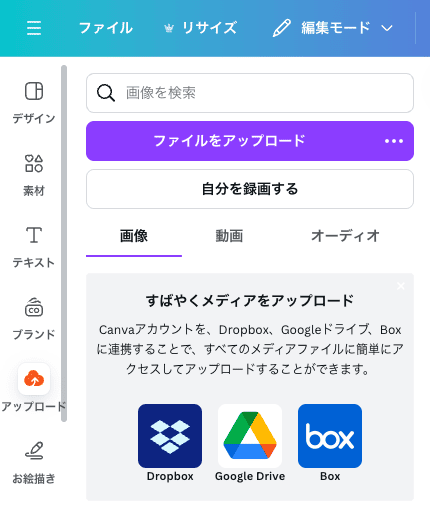
3. 画像の挿入テクニック


オリジナル画像を使う場合は、以下の手順で進めます。
① 左側メニューの「アップロード」をクリック
② 画像を選択してアップロード
③ ドラッグ&ドロップで配置
画像配置のコツ!
- サイズ調整は角から
- トリミングは慎重に
- 画質を確認しながら
画像の配置は投稿の印象を大きく左右する重要な要素です。
また、トリミングする際は被写体の配置に注意を払って、重要な部分が切れないようにしましょう。
また、フォントについては以下の記事で詳しく紹介しているので、おすすめをチェックしてみてくださいね♪


【Canva】知らないとやばい3つの裏ワザ


ここからは、Canvaでできる、知らないとやばいインスタ投稿の裏ワザを紹介していきます!
- 被写体を動かす
- 世界観に合わせて色を変える
- ガイド線を表示させる



実際の手順を画像で解説しているから、一緒にやってみてね◎
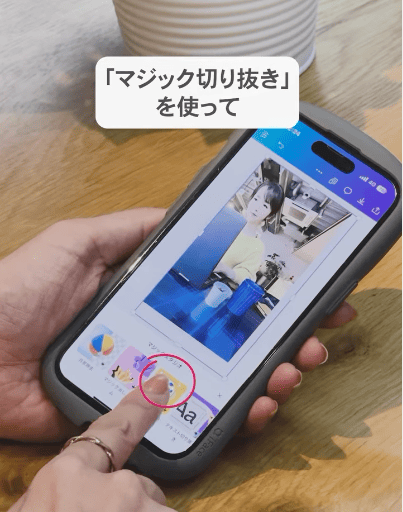
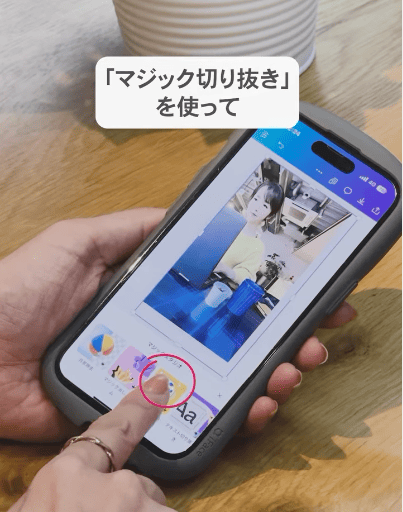
①被写体を動かす


せっかくよい写真が撮れたのに、文字を入れるスペースがないときってありませんか?



そんなときは、以下のステップでやってみましょう!







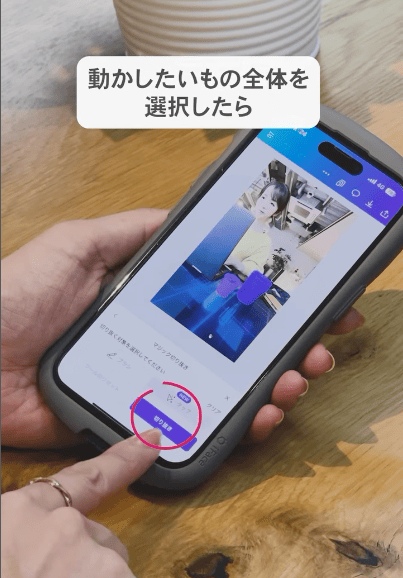
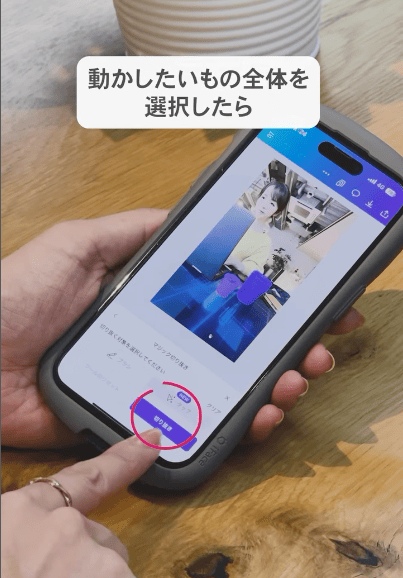
動かしたいもの全体を選択したら、被写体が自由に動かせるように◎






こんな風に、Canvaには写真を自由に動かせる機能が備わっていますよ◎
たとえば、以下の使い方ができます!
- 写真を右にずらして、左側に文字スペースを作る
- 上側に寄せて、下部に説明文を入れる
- 少し小さくして、周りに情報を配置する
そして、被写体を動かすときのポイントは以下の3つ!
- 写真のメインとなる部分を残す
- 文字が入るスペースを確保する
- 全体のバランスを整える



この裏ワザを使えば、写真の魅力を損なうことなく、必要な情報もしっかり伝えられますよ◎
続いて2つ目の裏ワザを紹介していきますね♪
②世界観に合わせて色を変える





この写真使いたいけど、投稿の雰囲気に合わないと思ったことはありませんか?
そんなときにに使える裏ワザがCanvaでできるんです◎
以下のステップでやってみましょう!




上記の画像のスッテプを実践すれば、自由に色が変更できますよ!
色を変えるときのポイントは3つ!
- 元の色味を確認する
- 統一感のある色を選ぶ
- 自然な仕上がりを意識する
この裏ワザを使えば、お手持ちの写真をアカウントの雰囲気に合わせられますよね◎
では、最後の裏ワザをご紹介していきます。
③ガイド線を表示させる


リールは「9:16」で表示されています。
ですが、プロフィールや発見欄では「1:1」で表示されるため、そこに合わせてガイド線を出しておくと◎



そうすることで、うっかり見切れてがっかりした、、、なんてことがなくなりますよ◎
そんなガイド線の出し方は以下のとおり。
設定をタップして、
- ガイドを追加
- カスタム
- 列全て0
- 行2 / ギャップ0 / 余白420px
以下の画像をタップして、裏ワザのインスタ投稿もチェックしてみてくださいね♪


Canvaの裏ワザを使ってインスタ投稿の質を上げよう!


今回は「Canvaで使える裏ワザ」や「Canvaの使い方」などを紹介しました。



知らないとヤバい裏ワザ3つはこれですよ!
- 被写体を動かして文字スペースを確保する
- 服の色を変えてアカウントの雰囲気に合わせる
- ガイド線を使って完璧な配置を実現する
最近のCanvaはほんまに進化していて、新機能を知っているかどうかで投稿の質に差がつきますよね!
まだ気づいていない人も多い機能を紹介したので、見返して実践してみてくださいね◎



ひとつずつ試していくことで、必ず投稿クオリティは向上しますよ。
私も最初は初心者でしたが、正しい方法を知れば、必ず上手くいきます!
素敵な投稿を、楽しみにしていますね♪
行き詰まっている方へ
「子どもに我慢させる生活はしたくない…」
「もっと収入を増やしたくてインスタ始めたけど、全然伸びない…」
「今のままじゃ何も変わらないし、結果も出なくて焦ってしまう…」
こんな悩みを抱えていませんか?



実は2年前の私はパート勤めで息子3人がいて、毎日の生活費さえもギリギリでお金も心にも余裕なんてなかった。
そんな私でもインスタフォロワー19万人超えのアカウントを作って、今では信じてついてきてくれる最高の仲間と一緒に、人生を変えることができた!
次は、私があなたの人生を変えるきっかけになれたらうれしい!
講座内の一人ひとりに対して十分なサポートを提供したいから、人数を限定しているんです。
もし「るみる講座」に興味のある方は、以下のLINE登録をして案内を待ってね◎


「幸せ〜楽しい♪」を
一緒に作っていきたい!